When we first started working on WordPress, we had no clue simple learn how to design a internet web page the right way. Then again by the use of in depth trial and mistake, we’ve uncovered the necessary factor WordPress design elements that make a internet web page in reality exceptional.
Over time, we’ve built and redesigned a lot of WordPress internet pages for our corporations and personal duties. Now, many shoppers turn to us for design steering.
If you happen to’re new to WordPress web design, then you probably need numerous guidelines. We get it – the internet is flooded with WordPress property, and there’s often numerous conflicting advice on what to do or not do in the case of design.
Don’t fear, although. In this article, we will walk you right through the essential WordPress design elements. We will be able to cover the whole lot from opting for the right kind theme and color scheme to optimizing your construction for individual engagement and conversions.

First Problems First: Make a choice the Right kind Software to Design Your WordPress Internet website
Faster than we go over the best design elements for WordPress internet pages, let’s speak about using the right device to edit your website.
We’ve tried many ways to build internet pages, from easy drag-and-drop developers to coding by means of hand when we need to add specific choices. Every method has its professionals, depending on what you need.
Having mentioned that, we find that the best WordPress internet web page design device is the person who:
- Fits your skills and what you want to do. If you happen to’re new to this, then drag-and-drop web page developers are great on account of they’re easy to use and don’t need coding. But if you know how to code, then chances are you’ll identical to the keep an eye on of doing problems with code.
- Has all the choices you need. Some theme developers, like SeedProd, have specific blocks like testimonials and countdown timers that can help turn visitors into consumers. Others merely have basic parts of internet web page design. Consider what your web page should art work correctly.
- Works correctly with other software you employ. Whether or not or now not it’s for email promoting or design instrument like Figma, the whole lot must art work together simply. This makes it easier with the intention to upload cool design elements in your WordPress internet web page.
- Suits your value vary. You don’t want to spend a great deal of on a tool with choices you received’t use. Seek for something that offers you one of the for your money.
We’ve written a large number of evaluations and lists for relatively a large number of web design apparatus, along with AI web page developers. Then again we keep coming once more to SeedProd as our favorite.

As a theme builder, SeedProd is unassuming to use then again nevertheless has quite a lot of choices. You’ll drag and drop problems where you want them, and it has additional blocks and elements than what comes with WordPress maximum ceaselessly.
SeedProd even has a cool serve as that uses AI to make an entire web page for you. You merely tell it what you want, and in lower than a minute, you are going to have a brand spanking new web page.
You’ll be informed additional about this in our entire SeedProd assessment.

If you happen to’re not keen on SeedProd, then each different internet web page builder we love to use is Thrive Architect. This internet web page builder is reasonably additional advanced, then again it integrates with numerous conversion fee optimization apparatus, along with Thrive Ultimatum.
We moreover like a tool known as CSS Hero. It’s great when you’re using a antique WordPress theme then again want to change the best way it seems that without coding or need additional flexibility than what the theme developer offers.
You’ll be told additional about it in our CSS Hero assessment.

In spite of everything, you’ll be capable to at all times stick to built-in WordPress apparatus identical to the full-site editor. This feature means that you can customize your theme using blocks, very similar to writing a submit or creating a internet web page. Then again it’s your decision some Gutenberg block plugins to get additional advanced design alternatives.
Upon getting decided on the right device, you’re ready to design a WordPress internet web page that looks great and is unassuming for people to use. Listed here are the topics we will cover, and also you’ll be capable to use the short links underneath to navigate by the use of this text:
- Should-Have WordPress Internet Design Components
- Responsive WordPress Theme
- Colour Scheme That Represents Your Logo
- Readable Fonts
- Efficient Website online Header
- Simple-to-Navigate Menu Bar
- Complete Footer Phase
- Spectacular Above-the-Fold Phase
- Simple-to-Use Touch Shape Web page
- Internet Accessibility Options
- Best Internet Design Components for WordPress Blogs
- Useful Sidebar
- Content material Advice Blocks
- Clarity Aids
- Related Featured Symbol
- Transparent Visible Components
- WordPress Design Components to Convert Guests Into Shoppers
- Waitlist Coming Quickly Touchdown Web page
- Eye-Catching Name-to-Motion Button
- Simple-to-Learn Characteristic Bins
- Social Evidence Components
- Consideration-Grabbing Banners
- Top-Changing Cart and Checkout Pages
- Great-to-Have WordPress Design Components to Provoke Your Guests
- Want Lend a hand With Internet Design? WPBeginner Professional Products and services to the Rescue
Must-Have WordPress Web Design Parts
Having worked on numerous WordPress internet pages, we’ve learned that design needs can vary very a lot.
On the other hand, there are some key elements that each web page must have, without reference to its space of passion or serve as. The ones essential portions form the backbone of environment friendly WordPress internet web page design and contribute to a actually very best individual enjoy.
In this section, we will uncover the ones must-have design elements for your WordPress web page. We’ll talk about relatively a large number of plugins and matter issues that permit you to implement the ones choices.
Keep in mind that not all apparatus would in all probability suit your specific needs. If you want to test them without chance, take a look at using WordPress Playground. It means that you can experiment with different design elements without affecting your are living web page.
1. Responsive WordPress Theme
The foundation of any great WordPress internet web page design is a functional, good-looking, and mobile-friendly theme. Without it, your web page would in all probability combat to provide a continuing individual enjoy all over different devices, which may well be very damaging in in recent times’s mobile-first world.

After testing out different WordPress matter issues for years, we’ve developed a collection of requirements on how to make a choice the most productive WordPress theme for your internet web page.
First, ensure the theme is responsive. It’s going to need to look great and function correctly on all show sizes. Check out our data on easy methods to view the cellular model of WordPress websites from desktop to check the theme.
Next, see if the theme incorporates all the choices you need. Some matter issues can have layouts with sidebars, some include animated effects, and a couple of may also come with separate plugins for added capacity.

Moreover, make a selection a theme you’ll be capable to use long-term. Converting WordPress subject matters can be tricky and often requires rebuilding parts of your web page. Make certain the choices and design elements suit your long-term needs.
As a substitute of that, you will want to take a look at compatibility with in taste plugins and internet web page builders you have the desire to make use of. For instance, when you’re planning to use WooCommerce for an web store, then you need to ensure the theme is suitable with it.
On a related phrase, be sure you check your WordPress theme towards the newest requirements. This step is very important to make sure your theme follows WordPress’ regulations and stylish web necessities, which is in a position to prevent protection vulnerabilities and compatibility issues.

You moreover need to take a look at the potency. If conceivable, check the theme’s demo web page for velocity. Some matter issues would in all probability come with useless bloat that slows down your web page.
Additionally, ensure the theme has great documentation and enhance. Check when the WordPress theme used to be closing up to date, as this can be an important when you need help.
You’ll moreover allow auto-updates to stick your theme at all times provide with the latest choices and protection patches. That being mentioned, we don’t counsel doing this if you have a fancy setup, as some updates can destroy your web page.

Ultimate then again not least, consider your value vary. Best magnificence WordPress matter issues are often top of the range, then again that’s not at all times the case. With free matter issues, be careful in regards to the position you acquire it from. Our data on loose vs. top rate WordPress subject matters can help making a decision.
With our private internet web page, we’re beautiful picky about our theme. That’s why we decided to create a custom designed WordPress theme on top of the Genesis framework. This lets us have entire keep an eye on over our design and capacity.
If you happen to use builders like SeedProd, they often come with their own matter issues. This manner, you don’t need to look by the use of multiple sources to find a suitable theme and internet web page builder combination.
In this case, you merely need to select one whose colors and style suit your needs so that you don’t need to make such a large amount of changes.
If you need additional steering, we’ve got an entire data on the very best and hottest WordPress subject matters you’ll be ready to check out.
And when you use SeedProd, check out our record of the very best SeedProd templates and web page kits.

2. Color Scheme That Represents Your Brand
Choosing the proper colours is very important when selecting or customizing a WordPress theme. Ideally, you’d have the ability to find a theme with a color scheme that absolutely fits your emblem, then again this isn’t at all times conceivable.
For firms, you probably already have an established color palette that aligns along with your emblem id, comparable to the colors for your logo. If not, now is an excellent time to create one, specifically for your internet web page.
Choosing colors for a internet web page isn’t like other design duties. Listed here are quite a lot of problems we consider when selecting a color scheme:
- Consistency – Your internet web page’s colors must suit your emblem’s provide visual id to handle a cohesive emblem enjoy.
- Personality – Colors can show specific emotions. That’s why you will want to make a selection colors that copy your emblem’s personality. For instance, blue is often associated with believe, while green can represent growth.
- Industry – Believe industry conventions. As an example, financial internet pages often use blue to position throughout believe and balance, while nicely being and wellness web pages might lean towards greens and whites for a clean, natural actually really feel.
- Readability – Make sure that your textual content colour contrasts correctly with the background color so that visitors can merely be told your content material subject material without straining their eyes. The an identical goes along with your hyperlink colour. It’s going to have to stand out from not unusual text then again not battle with the entire design.
- Visual hierarchy – You’ll use color to persuade consumers’ attention to very important elements like calls-to-action or key information. For instance, if the internet web page is promoting a sale, then the ‘Acquire Now’ button can be in a bold, contrasting color from the background colour to draw the eye.
- Cultural context – Be mindful of the best way colors are perceived in different cultures to avoid unintended meanings. As an example, while white symbolizes purity in some Western cultures, it’s associated with mourning in some Eastern cultures.
For non-designers, opting for the right kind color scheme can be tricky. We love using apparatus like Adobe Colour CC and Coolors, which is in a position to counsel colors to use in accordance with the main color you’ve decided on.

This manner, you’ll be capable to merely create a harmonious palette that complements your emblem’s primary color.
There’s no hard rule on the selection of colors to use for your internet web page design, then again it’s most often great observe to stick it simple. A normal color scheme might include:
- One primary color for your emblem id, often used in emblems and headers
- One secondary color for accents and to create visual pastime, like highlighting essential sections
- One color for call-to-action buttons to make them stand out
- A unbiased color (like black, white, or gray) for text and links
This implies creates a balanced and visually attention-grabbing design without overwhelming the individual. The principle color establishes your emblem presence, the secondary color supplies depth, the call-to-action color guides individual interaction, and the unbiased color promises readability.
However not sure what a pleasant color scheme for a internet web page turns out like? There are numerous great examples available in the market, then again we’re going to pull one from All in One search engine marketing’s (AIOSEO) homepage.
We love it on account of its color scheme most effective incorporates white, black, blue, and green, then again it uses all of them effectively.
You’ll tell that AIOSEO’s signature color is blue, then again it’s not overwhelming. It uses green for the verdict to movement to draw attention and black and white for the text. This manner, the design remains clean {{and professional}} while nevertheless being visually attention-grabbing.
Plus, there is also a large number of white space in between the entire elements, so the design doesn’t actually really feel cluttered.

Keep in mind that the method for customizing colors in WordPress varies by the use of theme. For detailed instructions, consult with our data on easy methods to customise colours in your WordPress web page.
3. Readable Fonts
Great content material subject material for your internet web page will go to waste if visitors can’t be told it merely. That’s why choosing readable fonts is so very important. Then again don’t fear – readable doesn’t indicate boring.
There are many fonts which may also be every easy to be told and visually attention-grabbing. Check out our guides on the very best internet secure fonts and WordPress typography plugins for some great alternatives.
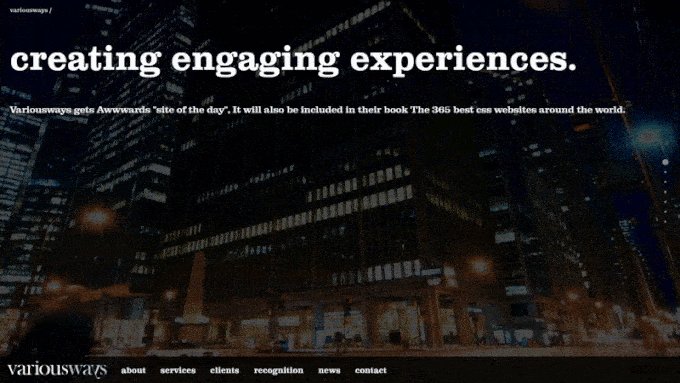
A super example of environment friendly typography is art work director Dondre Green’s internet web page. The web page combines a modern sans serif font for body text with a additional stylized sans serif for headings. This difference enhances visual appeal while maintaining clarity.

What’s in particular attention-grabbing is the inventive use of types, mixing bold and italicized fonts, every now and then even inside of a single word. This offers a dynamic section to the text without overwhelming the reader.
No longer sure if a font is readable enough? You’ll check it out in Google Medical doctors or Microsoft Word.
If you happen to’re using Google Fonts, their type tester serve as means that you can preview fonts in different sizes, colors, alignments, and even languages.

When testing fonts, you will want to look out for the ones key elements:
- Size – Is it easy to be told on different devices?
- Line spacing – Is there sufficient room between traces?
- Letter spacing – Are the characters well-spaced?
- Weight variations – Is it nevertheless readable in bold or delicate permutations?
- Show rendering – Does it look great on digital screens, not merely in print?
Upon getting came upon your desired font, you’ll be capable to add it in your WordPress web page. Check out our data on easy methods to upload customized fonts in WordPress for step-by-step instructions.
If you happen to use Google Fonts, you could want to make it privacy-friendly. Some global places have strict data protection regulations that consider loading Google Fonts a conceivable privacy issue. That’s why many shoppers make a selection to disable Google Fonts and use locally hosted alternatives as an alternative.
Besides not unusual text fonts, you’ll be capable to consider using icon fonts. The ones are specific fonts that display small, scalable graphics as an alternative of letters. You’ll use them for things like social media buttons or menu indicators.
Icon fonts art work very similar to not unusual fonts, in order that they’re easy to style and don’t slow down your web page.

4. Environment friendly Web page Header
A web page header is the best possible section of a web internet web page, and it’s normally the an identical all over the entire web page. It serves as a an important part of internet web page construction, providing navigation, branding, and often key actions for visitors.
A pleasant header normally includes a logo, a prime navigation menu, and every now and then a call-to-action button or search bar. On the other hand, what your header must look like relies on your internet web page’s serve as, content material subject material, and target audience.
For instance, when you check out the Superior Cause internet web page, the header is unassuming and focused. It includes a logo, a navigation menu with dropdown alternatives to get entry to different pages, and a call-to-action button to join the AM workforce, which ends up in the careers internet web page.

Then again, a large internet web page like Britannica has a additional entire header. It’s thicker and incorporates additional elements: the emblem, a seek bar, links to different encyclopedia categories, a button to subscribe to Britannica membership, and a button to ask the web page’s Chatbot.
There’s even a hamburger menu button at the top left corner to navigate to additional pages. This design shows the in depth content material subject material and relatively a large number of individual needs of an encyclopedia internet web page.

Moreover, some internet web page homeowners make a selection to create a customized header for specific pages on their web page. Doing this allows them to tailor the individual enjoy for various kinds of content material subject material or goals.
For instance, you’ll have a definite header for your product pages that emphasizes key choices or offers or a unique header for your blog that highlights in style classes.
The WordPress full-site editor and internet web page builders like SeedProd offer this ability, so that you’ll be capable to merely create and arrange multiple headers.

The navigation menu is a part of the header, then again we actually really feel it requires a definite section on its own. A well-designed menu is very important for the individual enjoy and can significantly have an effect on how visitors interact along with your web page.
Whilst you create a menu, you need to consider how mobile consumers can have interplay with it, too. A menu is often beautiful massive on desktop, then again space is specific on mobile devices. Because of this a mobile-ready menu is so very important in stylish WordPress internet web page design.
When deciding what to include for your menu, consider the ones questions:
- What are crucial pages or sections of your internet web page that buyers need speedy get entry to to? Call to mind your core pages like your homepage, product or services and products internet web page, blog internet web page, and so on.
- Is there a primary movement you want visitors to take, like signing up or making a purchase order order?
Very similar to there are various kinds of headers, there are also various kinds of menus. Most internet pages use an unusual horizontal menu that includes links to their main pages.
If there are multiple pages they need to cover, then possibly they will use a dropdown menu or a mega menu, like throughout the example underneath by the use of The Problems Guy.

A lot of internet pages moreover make a selection to use a slide panel or full-screen responsive menu. The second selection is actually what we use appropriate right here at WPBeginner when our internet web page is thought of as on mobile.
We’ve numerous blog categories, so doing this allows us to provide all our alternatives clearly without cluttering the show.
Proper right here’s what it kind of feels like when you use the Investigate cross-check software to view it:

There are many pointers and tricks to style your navigation menu. For instance, some people make a selection to make their menu sticky and floating so that it’s at all times visible as consumers scroll down the internet web page. It’s going to support navigation, specifically on longer pages.
Some consumers moreover apply CSS to spotlight a particular menu merchandise. This permits you to draw attention to very important pages or sections, then again you’ll be capable to nevertheless arrange all the menu alternatives as a single products when sought after.
If you want to have additional pointers and techniques on simple learn how to style your menu, merely check out the ones guides:
- Easy methods to Taste WordPress Navigation Menus (Up to date)
- Easy methods to Upload Conditional Good judgment to Menus in WordPress
A footer is the bottom section of a internet web page, and it kind of feels that repeatedly all over all pages. It generally complements the header, providing additional navigation alternatives and very important information without cluttering the main internet web page.
Without reference to being at the bottom, a footer is an important for quite a lot of reasons. Many corporations and online shops have discovered its doable and use it creatively.
Most internet pages would include things like links to pages that otherwise wouldn’t fit in their main menu, copyright data, and privacy protection.
Then again at the present time, you’ll often to seek out e-newsletter signup paperwork, purchaser testimonials, and, now and again, a list of benefits to persuade why you’ll have to retailer on the internet web page.

A super example of an effective footer is SearchWP‘s internet web page. Their footer incorporates links to all very important pages, advisable integrations, and a sitemap.
They’ve moreover added protection and believe badges to boost social evidence. Above the large record of links, there’s a call-to-action button to get SearchWP, which targets consumers who’ve scrolled all the way down and are more than likely throughout the product.

For additonal inspiration, check out our WordPress footer design examples and our record of issues so as to add for your footer in your WordPress web page.
7. Impressive Above-the-Fold Section
In our enjoy, the main part of a WordPress web page can vary such a lot depending on the internet web page type, so that you’ll be capable to’t actually create a one-size-fits-all design. On the other hand, without reference to the internet web page and industry, we think it’s at all times great to have a formidable above-the-fold section.
‘Above-the-fold’ means the content material subject material that’s visible on a web internet web page without scrolling. It’s probably the most a very powerful an important parts of internet web page construction, as it’s the first thing visitors see when they land for your web page.

A strong above-the-fold section normally requires an spectacular hero symbol, which is a large, eye-catching visual that dominates the best possible of the internet web page. It’s going to need to be comparable in your content material subject material, top of the range, and optimized for web use.
Having a hero image isn’t ordinary among online shops and business internet pages, then again even blogs at the present time use this implies. They use it to serve as their latest or most up to date posts or to give an explanation for in brief what the blog is basically about.
A super example is Ryan Robinson’s internet web page. His above-the-fold section displays a huge symbol of him, a formidable headline, a subheadline encouraging sign-ups with social proof (‘join 332,947+ bloggers’), and a publication sign-up form.

We generally like to use simple apparatus like Canva to create hero images. Then again be happy to check out our record of Canva choices when you’re looking for different alternatives.
Then again, some consumers make a selection with the intention to upload a full-screen video background. It’s going to make your web page additional lively and clutch visitors’ attention immediately.
On the other hand, we most effective counsel doing this when you upload your record to a web hosting platform like YouTube or Vimeo, as webhosting your individual movies can decelerate your WordPress website.

For additonal inspiration, take a look at our curated record of very good WordPress web page examples.
8. Easy-to-Use Contact Form Internet web page
Each and every different must-have WordPress design section is a touch shape web page. Whether or not or now not you’re running a blog, an web store, or a business internet web page, you at all times need a contact form to let consumers merely message you directly for your internet web page.
A pleasant contact form is unassuming, easy to use, and collects most effective the important information. It’s going to need to not weigh down visitors with too many fields or complex questions, as this may increasingly intimidate consumers.

If in case you have a small internet web page, a single touch shape must be enough. Most often, you need fields for the main determine, email maintain to send and notify a solution, and the inquiry.
Then again once your internet web page has grown and also you’ll be capable to determine again and again asked questions, you could want to customise your shape further.
For instance, on the Pinch of Yum internet web page, they’ve added a ‘The reason why for Contact’ dropdown box. When you select an selection, a short lived message related to the rationale turns out above the message field, which you need to be told first.
This implies can help filter inquiries and provide immediate answers not to ordinary questions, improving efficiency and individual enjoy.

Thankfully, form builder plugins like WPForms can merely expand along with your internet web page needs. It’s probably the most a very powerful many the reason why we keep coming once more to WPForms for years.
Besides dropdown fields, you’ll be capable to allow conditional good judgment to your shape so that the fields can appear or cover in accordance with the individual’s answers. This can be useful when you need to assemble different information for various kinds of inquiries.

If you happen to run a multi-author blog, then chances are you’ll want to create customized writer profile pages and add a slightly form to each one. This allows readers to reach out directly to specific authors, making improvements to engagement and networking possible choices.
For firms, the contact internet web page would in all probability serve two purposes: a place for doable consumers to reach out and for provide consumers to ask for enhance. In this case, chances are you’ll want to create two different buttons major to separate bureaucracy.

You could even want to upload a click-to-call button when you offer phone enhance, making it easier for purchasers to get in touch in their preferred way.
9. Web Accessibility Choices
Ultimate then again not least in our record of the essential WordPress design elements, your WordPress internet web page design should be accessible to all consumers.
Many shoppers have disabilities, making it hard for them to navigate and interact with internet pages. If your web page doesn’t cater to these needs, then an important selection of consumers gained’t have the ability to get entry to your content material subject material. This means it’s profitable to be losing valuable visitors and doable consumers.
Plus, accessibility isn’t in the case of inclusivity – it’s moreover a criminal fear.
The Americans with Disabilities Act (ADA) lets in consumers to record court cases against internet pages that don’t meet accessibility tips. Failing to fix those problems might hurt your reputation and more than likely lead to financial losses.
A super example of an accessible internet web page belongs to Smeg. This web page has a at hand accessibility toolbar that permits you to control the internet web page’s choices in accordance with different needs.
Besides adjusting the internet web page content material subject material, comparable to font sizes and alignments, you’ll be ready to choose specific profiles, like seizure-safe, ADHD-friendly, blind consumers, and additional. This offers consumers a handy guide a rough option to make the internet web page additional accessible and not using a want to alter many more than a few settings.

While WordPress already has built-in functionalities to make your internet web page accessible, there’s a lot more you’ll be capable to do. You’ll check out the W3C web page for starters, which provides entire information on web accessibility necessities.
Additionally, our data on easy methods to reinforce the accessibility of your WordPress web page provides smart steps you’ll be capable to take.
One easy option to support accessibility is by the use of setting up the WP Accessibility plugin. This plugin supplies a toolbar in your internet web page where consumers can resize fonts, which is very good for those with visual impairments.
It moreover lets in consumers to view your web page in high-contrast color mode, similar to darkish mode then again additional delightful for colorblind consumers.

Each and every different very important serve as is enabling arrow-key navigation for your internet web page. That is very important for purchasers with disabilities who rely on keyboard navigation somewhat than a mouse. It’s a simple change that can significantly support the individual enjoy for various visitors.
Perfect Web Design Parts for WordPress Blogs
While many design elements are not unusual all over various kinds of internet pages, WordPress blogs often have unique choices that set them apart. Let’s check out some key design elements specifically for WordPress blogs.
10. Helpful Sidebar
One of the problems that make blogs so unique is the construction associated with them. You’ll be aware of the design where the main content material subject material occupies the left or suitable side, and a sidebar turns out right through all the posts and pages.

We love using a sidebar as it’s serving to us serve as content material subject material that may be helpful to readers, like a featured must-have WordPress plugin, free property, and even gives and coupons.
On the other hand, this is not obligatory. Nowadays, not all blogs have a sidebar. You’ll to seek out some with no sidebar or just with a floating section, like social icons or a table of contents for the blog submit.
This clean, minimalist way aligns with provide web design trends that prioritize simplicity and focal point.

Then again when you do make a decision to serve as a sidebar, we’ve got some sidebar guidelines and methods to profit from out of this section:
- Believe the language of your content material subject material (i.e. is it a right-to-left language?) and consumers’ learning habits. The sidebar placement must actually really feel natural in your target market. If you wish to alter it, we’ve got a data on easy methods to alternate the sidebar aspect in WordPress.
- Depending on the period of your web page, you could want to show other sidebars for sure pages or posts. This permit you to tailor the individual interface to specific content material subject material, improving relevance and engagement.
- Most straightforward upload probably the most vital WordPress widgets. Don’t litter your sidebar with such a large amount of elements that buyers get distracted from sexy with the main content material subject material.
11. Content material subject material Recommendation Blocks
Each and every different key section in WordPress blog design is content material subject material recommendation blocks. Now, how and where bloggers display them varies by the use of construction and selection.
If the only submit template has a sidebar, then many shoppers will show fresh posts or their most up to date posts there, very similar to on the Cookie + Kate internet web page.

Another option is to turn it at the bottom of the submit, which is what we do at WPBeginner.
This manner, readers who’ve finished the thing can merely to seek out additional comparable content material subject material to find, increasing pageviews and reducing leap fees.

With recommending content material subject material, crucial issue is to consider the right placement. It’s going to need to be visible enough to catch the reader’s attention then again not so prominent that it distracts from the main content material subject material.
Moreover, for related content material subject material, you could want to think about how comparable it’s to the current submit. You could even want to show the posts with thumbnails so that readers can quickly get a visual sense of what the advisable content material subject material is waiting.
Additionally, we’ve came upon a cool trick to spotlight new posts for returning guests in WordPress. This manner, not unusual readers can merely spot fresh content material subject material, encouraging them to stay longer for your web page and uncover additional.

No longer sure what your most up to date posts are? Then, we propose using an analytics plugin like MonsterInsights, which is in a position to pull this data directly from your Google Analytics account.
This saves you the time and effort of manually tracking and updating your in taste posts. You’ll show those in style posts as a block for your web internet web page, and it’ll automatically change depending on what’s most up to date among your readers.
12. Readability Aids
Have you learnt that the standard human attention span is now shorter than that of a goldfish? That’s why it’s additional very important than ever with the intention to upload elements in your blog posts to clutch and handle consumers’ attention.
You’ll have to consider using choices for your blog posts that boost readability, allowing readers to easily scan and take for your content material subject material.
For instance, you’ll be capable to upload a customized form divider if your blog submit is particularly long. This inventive design section can visually break up lengthy content material subject material, making it a lot much less intimidating for readers.
SeedProd has this particular serve as in its internet web page builder, and also you’ll be capable to customize the shape’s design, colors, period, and additional.

A lot of blogs, like HubSpot, add a studying growth bar to show consumers how a ways they’ve scrolled by the use of an article.
This simple however environment friendly section improves individual enjoy by the use of giving readers a visual cue of their enlargement, encouraging them to complete the submit.

You might also consider including drop caps for your content material, possibly not first of all of each paragraph, then again as an alternative choice to logo spanking new sections or chapters. It’s going to create visual pastime and data the reader’s eye.
Proper right here’s an example from The New Yorker:

If if you have quite a lot of information to share then again want to keep your main content material subject material concise, consider including easy but sublime footnotes. This permits you to provide additional details without cluttering your main text.
Each and every different useful trick is appearing reside previews of your inside hyperlinks. This feature may give readers a glimpse of hooked up content material subject material without leaving the prevailing internet web page. It’s an innovative approach to inside of linking that can keep consumers’ attention as they be told your content material subject material.

13. Comparable Featured Image
While blog posts are basically text-based, images play a an important serve as, specifically the featured image.
Believe running a meals weblog, and likewise you set up a couple of new recipe, then again there’s no featured image to sing their own praises the dish. How would readers be enticed to click on on and uncover the submit?

A pleasant featured symbol must be:
- Associated with the submit content material subject material
- Top quality and visually attention-grabbing
- Appropriately sized for your WordPress theme (take a look at your theme’s documentation for more information)
- Optimized for the web to ensure rapid loading
- Consistent with your basic emblem aesthetic
For WPBeginner’s featured images, our goal is to create a simple visual that displays what the submit is waiting. On the other hand, it’ll need to nevertheless look attention-grabbing enough to make readers check out the submit.
We try not to make it too creative, as consumers gained’t instantly get what the image is attempting to keep up a correspondence.

You’ll create custom designed featured images using online apparatus like Adobe Specific or Canva or use royalty-free photographs to save some time. Merely be sure you have the right to use any images and that they align along with your blog’s style.
We know it’s not at all times conceivable to create a unique featured image for each submit, given the time and doable worth involved. In such circumstances, it’s great to set a fallback featured symbol. This promises that even posts with no custom designed image have a visual representation.
For variety, check out our data on environment fallback featured photographs in response to put up classes. This implies supplies visual selection in your blog and helps consumers merely see posts with different topics.
14. Clear Visual Parts
No longer everyone loves to be told long chunks of text on their screens. That’s why we propose together with visuals in your blog posts each time important so that consumers can upper understand your content material subject material.
On the other hand, every now and then easy images or photos aren’t enough. You may want additional interactive or informative visual elements to in reality engage your readers and keep up a correspondence your ideas.
Plus, visual elements may make your text content material subject material additional expressive and relatable. As an example, emojis can add personality and emotion in your writing, helping to keep up a correspondence tone and create a additional sexy learning enjoy.
One tip you’ll be capable to incorporate into your WordPress internet web page design is to upload interactive symbol hotspots. This feature is particularly useful for product evaluations or tutorials, allowing readers to find different parts of an image for added detailed information.

If you happen to display lengthy quotes or long code blocks, then you could want to insert a customized scrollbar into those elements. This allows readers to easily scroll by the use of without losing their place in the main content material subject material.
Each and every different attention-grabbing visual section is a growth bar. You’ll use it to show a project finishing touch status, learning milestone, ability stage, nutritional information, and additional.

WordPress Design Parts to Convert Visitors Into Consumers
Next, let’s see some key WordPress design choices that can turn your internet web page into an impressive device for attracting and protective consumers.
15. Waitlist Coming Briefly Landing Internet web page
Whether or not or now not you’re starting a service-based business or an web store, one section we’d counsel you make is a waitlist coming temporarily landing internet web page. This is crucial part of internet web page design that can assemble anticipation and take hold of leads prior for your entire web page free up.
It’s different from an odd coming quickly web page given that goal isn’t to easily inform visitors about your upcoming free up. It’s moreover to actively engage them and encourage them to join a waitlist. This implies permit you to see pastime and assemble an initial purchaser base.

We’ve a data on easy methods to create a waitlist touchdown web page for more info. The instructional uses SeedProd, so it’s easy to use even supposing you’re not a design an expert.
That being mentioned, listed here are some key elements you’ll be capable to add in your waitlist landing internet web page:
- A countdown timer widget to create some way of urgency and enjoyment about your free up. SeedProd offers this section by the use of default, in order that you don’t need to arrange a separate plugin to allow it.
- An e-mail subscription shape to take hold of buyer information. We advise using an eye-catching color for the call-to-action button.
- An exit-intent popup to take hold of visitors who’re about to go away your internet web page. You’ll use OptinMonster for this, which is what we used to extend our e-mail subscribers by means of 600%.
- Some visuals, like images, give consumers a preview of what you’re selling. This normally is a partially obscured product symbol, a behind-the-scenes snapshot of your service in movement, or possibly a stylized graphic representation of what you’ll offer.
- Social media buttons to get consumers to use you for your respectable social profiles. This manner, they can get the latest updates about your product or service free up.
- Social sharing hyperlinks so that consumers can help spread the word about your online business.
Proper right here’s a actually very best example of a waitlist landing internet web page by the use of Every Tuesday. This waitlist is attempting to build hype for an upcoming enrollment for a fontmaking direction.
We love how it displays examples of previous art work by the use of former students. This works as social proof and displays what longer term students can achieve.

16. Eye-Catching Identify-to-Movement Button
We’ve mentioned call-to-action (CTA) buttons a few events right through this data, and for great explanation why. They’re probably the most a very powerful very important parts of WordPress internet web page design on account of they directly have an effect on individual conduct and drive conversions.
Then again when you assume any type of a button will do, assume over again. We’ve discussed how color problems earlier, then again there’s numerous science this is going into what makes a CTA environment friendly. It’s a key section that can make or destroy your conversion fees.
First, it’s perfect to include only one primary CTA in keeping with internet web page to avoid confusion and selection paralysis. Another way, you chance overwhelming your visitors.
That doesn’t indicate you’ll be capable to most effective serve as the button once; it most effective means you’ll have to focal point on one main movement you want consumers to take.
Let’s use RafflePress’ homepage for instance. Above the fold, the CTA button ‘Get RafflePress’ is repeated two instances throughout the menu and the hero section.
It moreover includes a link to ‘View Are living Example,’ then again it’s not designed identical to the ‘Get RafflePress’ button, so it doesn’t compete for attention.

Secondly, while generic CTA reproduction like ‘Learn Further’ or ‘Sign Up’ are adequate, you’ll be capable to take it to the next stage by the use of making it additional benefit-driven.
When crafting your identify to movement, you will want to be sure you in brief highlight the benefits you may well be offering and explain what the shoppers will succeed in by the use of taking movement. If they can see what’s in it for them, then they will be additional motivated to click on on.
John Turner, co-founder of SeedProd
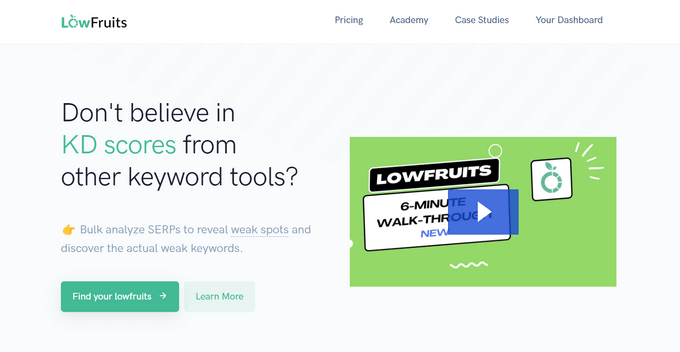
A super example is LowFruits, which is a keyword research device.
Their CTA is ‘To search out your lowfruits,’ which is every clever and describes the benefits consumers will get: keywords like long-hanging fruits which may also be easy to rank for.

John Turner talks additional about the ones call-to-action very best practices that may build up your conversions in his customer submit for WPBeginner.
In spite of everything, make certain your CTA button is clickable on desktop, mobile, and tablet devices. A button that works totally on a desktop then again is difficult to tap on mobile can significantly hurt your conversion fees. This is especially true given the increasing selection of mobile consumers.
17. Easy-to-Be informed Function Boxes
If you happen to advertise a single product, a SaaS platform, or have a service-based trade, then showing serve as containers is a good idea. This section generally lists your product or service’s key choices, but when it’s merely filled with text, it might in reality transform tough to be told and digest.
That’s why many business internet pages now include function bins with icons. The ones visual cues help consumers quickly determine and understand each serve as, improving the entire individual enjoy.
Icons moreover add a visual destroy from text, making the construction additional sexy and not more overwhelming.
As a substitute of that, we moreover try to add a small heading that describes the serve as in brief and clearly. This is followed by the use of just a single sentence that describes it. We don’t want to make it too long to avoid cluttering the internet web page.
The homepage at Charitable demonstrates this actually correctly:

18. Social Proof Parts
As soon as we have now been doing research for our eCommerce statistics piece, we came upon that 95% of consumers seek for evaluations and several types of social proof prior to creating a purchase order order.
That is good. If doable consumers see sure evaluations for your internet web page, then they will actually really feel additional confident in their selection to shop for from you.
If you happen to use a touchdown web page plugin like SeedProd, then you definitely’re going to get get entry to to blocks designed specifically for showcasing social proof.

As an example, you’ll be capable to upload rotating testimonials. This is a slider that displays multiple testimonials from a single place right away, and consumers merely need to use the arrow buttons to be told them.
You’ll moreover show quantity rely animations. The ones are great for telling consumers what collection of consumers you’ve served, products you’ve purchased, or each different impressive statistics about your online business.

Don’t merely place the ones evaluations for your homepage. You’ll moreover display them on other parts of your web page, like along with them throughout the preloader animation, for instance.
Need to display testimonials without using a internet web page builder? Check out using the Opinions Feed plugin by the use of Wreck Balloon. This plugin makes it much more straight forward as it might in reality pull assessment content material from third-party websites like Google, Yelp, Fb, and additional.
This manner, you’ll be capable to automatically sing their own praises fresh, unique evaluations from relatively a large number of platforms directly for your WordPress web page.

19. Attention-Grabbing Banners
You should have created a Google Advert touchdown web page for your product or service. But if people aren’t converting and likewise you’re losing money, then it may be time to consider other strategies.
Now and again, visitors merely need a delicate nudge to make a purchase order order. That’s the position internet web page banners can be useful for your WordPress internet web page design.
We’re talking about dynamic elements like sticky footer bars that display specific offers or scrolling tickers that announce limited-time gives.
They can highlight very important information, put it up for sale your campaigns, and drive conversions without being overly intrusive.

Our go-to platform for that’s OptinMonster. While many are aware of it as a popup plugin, we’ve successfully used it to turn relatively a large number of promotions all over our internet web page.
As an example, right through Black Friday, we added a floating banner on our internet web page to direct consumers to our selection of 100+ distinctive gives. We made it sticky so it follows consumers as they scroll then again stored it small enough to not hurt the individual enjoy.

This approach to banner design is all about balance. The target is to take hold of attention without overwhelming visitors, making an individual interface that guides somewhat than pushes.
When designing those web page banners, it is important to consider how they’ve compatibility into your basic WordPress internet web page design.
They’re going to need to look like they’re a part of your internet web page construction, then again they’re going to have to face out enough to catch the individual’s attention. We advise using colors that complement your web page’s palette while providing enough difference.
20. Best-Converting Cart and Checkout Pages
The cart-to-checkout journey is crucial part of the eCommerce individual enjoy. In reality, in our buying groceries cart abandonment statistics piece, we came upon that 7 out of 10 people abandon their carts previous to completing a purchase order order. That’s a huge loss of doable source of revenue.
If you happen to’re seeing a excessive cart abandonment charge, then you definitely without a doubt can have to take a look at your cart and checkout pages. There is also design elements that make people doubt their achieve or cross away them frustrated.
For instance, design-wise, possibly you are going to have too many fields asking for information, or the entire worth on the cart internet web page and the checkout are widely different. The ones issues can hurt the individual enjoy and conversion fees.
WPCode‘s checkout internet web page is a great example. Since it is a digital product, they only ask for one of the comparable information, like your email, first determine and shutting determine, and phone amount.
The cost section is also on the equivalent internet web page, reducing the selection of steps a purchaser should take to complete their achieve. The bargain is automatically performed, in order that you don’t need to search for and enter a coupon code manually.

As a substitute of that, there are social proof elements like a testimonial block to help reassure consumers who could be hesitating to turn out to be.
We’ve guides on easy methods to create a customized WooCommerce cart web page and easy methods to customise WooCommerce checkout for more information.
You moreover want to pay attention to the post-conversion thank-you web page, as that’s a pleasant choice to increase the standard order value. You’ll suggest products related to the purchase or display an distinctive coupon code for the next achieve.
The best device for optimizing the ones pages is FunnelKit, which is a product sales funnel builder for WooCommerce that incorporates ready-made thank-you internet web page templates. You’ll be told additional about its choices and purposes in our FunnelKit assessment.

Nice-to-Have WordPress Design Parts to Impress Your Visitors
While the WordPress design elements we’ve discussed up to now are essential for a well-functioning WordPress internet web page, there are additional design choices that can take your web page to the next stage.
The ones elements aren’t necessarily must-haves, then again they can create a long lasting affect for your visitors and set your web page with the exception of the competition:
- Upload an animated background – Make your web page look additional lively to instantly catch your visitors’ attention.
- Use dynamic content material for customization – This permits you to tailor content material subject material in accordance with elements like individual conduct or location.
- Taste each and every WordPress put up otherwise – Make each submit look unique to test its matter.
- Add browser tab notification – Re-engage visitors who’ve navigated away from your web page and are on a novel tab.
- Add a web page design comments survey widget – Gathers valuable individual insights to endlessly support your web page’s design and capacity.
Need Be in agreement With Web Design? WPBeginner Skilled Services to the Rescue
Managing all the WordPress design elements sought after for an effective internet web page can be actually horrifying. If you happen to’d somewhat focal point on emerging your online business, then why don’t you let the experts deal with your web design?
WPBeginner Skilled Services offers hassle-free WordPress web page design solutions.
We provide a faithful project manager who will art work with you to create a custom designed design tailored in your specific needs. We will be able to moreover prepare all the important SEO and pace optimization choices to ensure your web page performs at its perfect.

Already have a web page then again actually really feel it needs a refresh? Our workforce moreover makes a speciality of WordPress web page redesign, breathing new lifestyles into your provide web page without starting from scratch.
Need to be informed additional? Time table a choice with our mavens lately. They will let you come up with the best plan for your internet web page goals and worth vary to be sure you get an authorized, high-performing WordPress web page without the strain of DIY design.
We hope this text helped you to find the necessary factor design elements for an effective WordPress internet web page. You may also want to check out our an expert alternatives of the very best equipment for developing and promoting virtual merchandise and our data on stuff you should do prior to beginning a WordPress internet design trade.
If you happen to favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll moreover to seek out us on Twitter and Fb.
The submit 20+ Key Design Components for an Efficient WordPress Website online first gave the impression on WPBeginner.
Contents
- 0.0.1 First Problems First: Make a choice the Right kind Software to Design Your WordPress Internet website
- 0.0.2 Must-Have WordPress Web Design Parts
- 0.0.3 1. Responsive WordPress Theme
- 0.0.4 2. Color Scheme That Represents Your Brand
- 0.0.5 3. Readable Fonts
- 0.0.6 4. Environment friendly Web page Header
- 0.0.7 5. Easy-to-Navigate Menu Bar
- 0.0.8 6. Whole Footer Section
- 0.0.9 7. Impressive Above-the-Fold Section
- 0.0.10 8. Easy-to-Use Contact Form Internet web page
- 0.0.11 9. Web Accessibility Choices
- 0.0.12 Perfect Web Design Parts for WordPress Blogs
- 0.0.13 10. Helpful Sidebar
- 0.0.14 11. Content material subject material Recommendation Blocks
- 0.0.15 12. Readability Aids
- 0.0.16 13. Comparable Featured Image
- 0.0.17 14. Clear Visual Parts
- 0.0.18 WordPress Design Parts to Convert Visitors Into Consumers
- 0.0.19 15. Waitlist Coming Briefly Landing Internet web page
- 0.0.20 16. Eye-Catching Identify-to-Movement Button
- 0.0.21 17. Easy-to-Be informed Function Boxes
- 0.0.22 18. Social Proof Parts
- 0.0.23 19. Attention-Grabbing Banners
- 0.0.24 20. Best-Converting Cart and Checkout Pages
- 0.0.25 Nice-to-Have WordPress Design Parts to Impress Your Visitors
- 0.0.26 Need Be in agreement With Web Design? WPBeginner Skilled Services to the Rescue
- 0.1 Related posts:
- 1 The best way to Simply Disguise (Noindex) PDF Recordsdata in WordPress
- 2 What’s WordPress Internet hosting? A Breakdown of Other Internet hosting Answers
- 3 Obtain a FREE Header & Footer for Divi’s Clothes Retailer Structure Pack




0 Comments